Conseils pour l'ajout d'images
Attention aux images volumineuses !
1ère étape : optimiser vos images
Avant d’inclure une photographie ou une image sur un site internet, il convient de l’optimiser pour réduire le temps de chargement des pages de votre site. Il s’agit de la 1ère étape avant la mise en ligne d’une image. Cette étape est bien souvent oubliée et les photographies trop volumineuses sont souvent insérées telles quelles à partir des appareils numériques.
Lorsque vous transférez une image sur un site WordPress, plusieurs autres images de tailles différentes sont créées automatiquement : miniature et tailles intermédiaires pour un affichage sur des écrans de résolutions différentes. Il est donc inutile de transférer des images trop grandes si les images intégrées dans l’article font 300 x 300 pixels par exemple. Par contre si vous souhaitez faire en sorte d’ouvrir une grande image lorsqu’un internaute clique sur une image de taille moyenne alors vous pouvez transférer une image plus grande en restant proche des recommandations citées plus bas.
Il convient donc de compresser les images avec des logiciels ou utilitaires adaptés avant de les transférer sur le site.
Quel outil pour optimiser les images ?
Le mieux serait d’utiliser un logiciel comme Adobe Photoshop mais il existe des logiciels et utilitaires différents comme Gimp (logiciel libre, alternative à Photoshop), Fastone Photo Resizer (Freeware simple et efficace. Permet de retailler, convertir et renommer plusieurs fichiers) ou en ligne comme tinypng. Le choix est vaste, tout dépend de vos besoins et de votre budget.
Poids, tailles et format recommandés
Attention aux noms de vos fichiers
C’est un point qui est souvent négligé, pourtant il est important :
Convention de nommage pour le Web
Pour permettre à vos images et fichiers d’être accessibles à tous, il convient de respecter cette convention de nommage.
Une fois les images optimisées pour votre site internet, vous pouvez les inclure sur votre site WordPress et passer à l’étape suivante.
2ème étape : ajouter une image
Ceci est valable lors de la création d’un article WordPress ou dans la personnalisation du thème actif [menu “Apparence” puis “Personnaliser”].
Exemple de procédure lors de la création d’un article :
Si vous souhaitez ajouter une image dans le contenu de l’article, cliquez sur le bouton « Ajouter un média » situé sous la zone de titre.
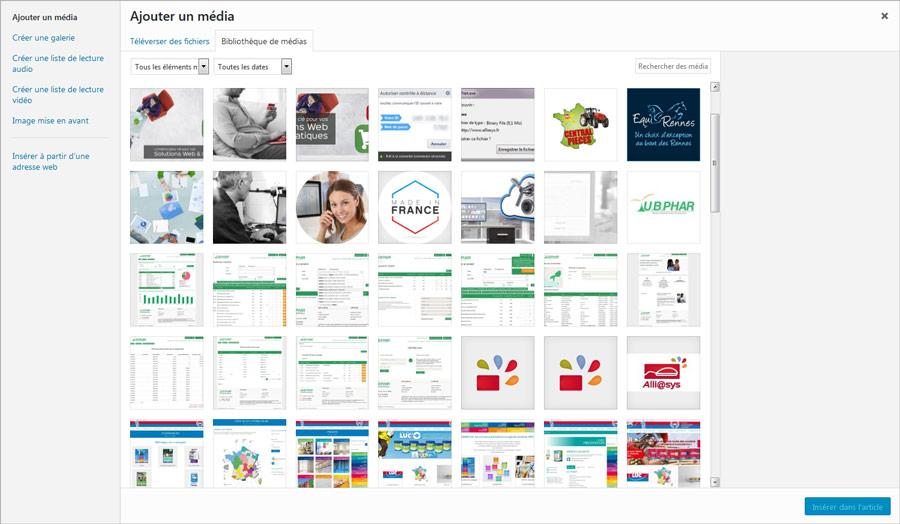
1. Bibliothèque de médias
Vous obtenez la fenêtre qui suit :

On arrive sur la fenêtre de la bibliothèque des médias. Choisissez l’image qui vous convient.
Et valider en cliquant sur le bouton « Insérez dans l’article »
Dans le cas où l’image ne se trouve pas dans la bibliothèque de médias :
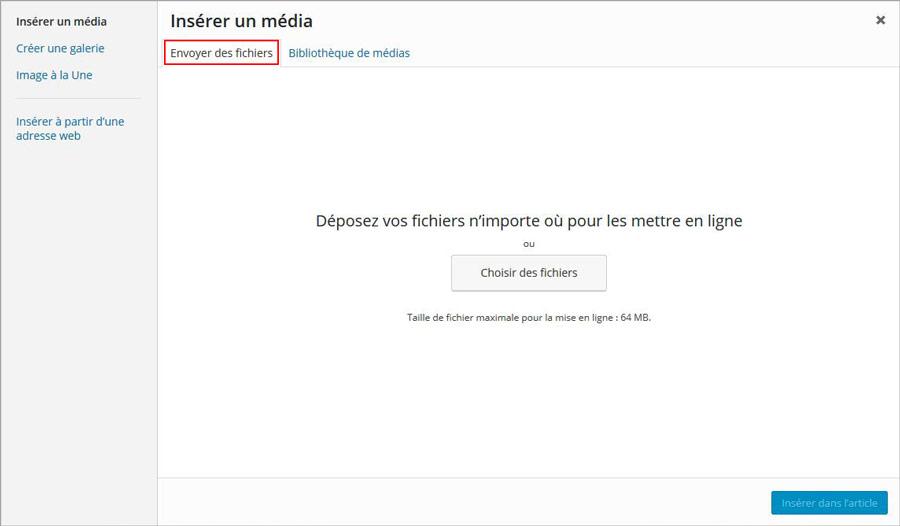
2. Téléversez ou envoyez des fichiers
Si aucune image ne correspond, vous pouvez en ajouter une depuis votre ordinateur en cliquant sur l’onglet « Envoyer des fichiers » en haut à gauche.

2 possibilités s’offrent à vous : utilisez une “boite de dialogue” pour aller chercher vos images sur votre ordinateur ou utiliser le “glisser-déposer” (ou “drag-and-drop” en anglais) en glissant l’image sur la fenêtre ci-dessus.
L’image est alors transférée dans la bibliothèque des médias.
3ème étape : n’oubliez pas le texte alternatif
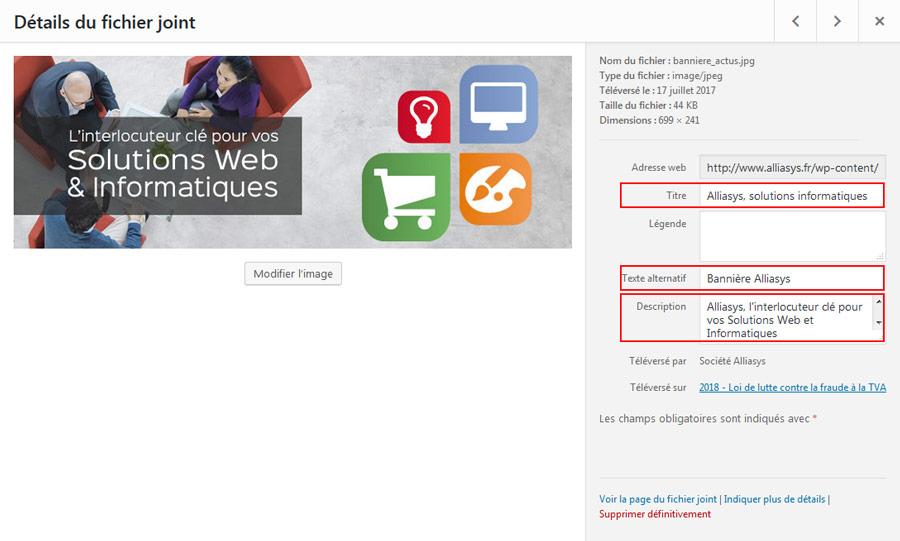
Même si cela prend un peu de temps, avant d’insérer l’image dans l’article, pensez également à modifier les paramètres de l’image ou à vérifier si le champ “Texte alternatif” est bien renseigné.

Exemple d’une images dont les champs “Titre”, “Texte alternatif” et “Description” sont renseignés
Le Texte alternatif, l’attribut “ALT” ou “ALT Tag”
Dans le code html de votre page, il correspond à la balise “alt=” de l’image. Son rôle est de remplacer l’image par ce texte, si celle-ci ne s’affiche pas.
Le texte alternatif est utilisé par les moteurs de recherche comme Google Image et il est donc utile pour le référencement de votre site internet. Il sert à décrire ce que contient l’image et doit comporter environ 4 à 5 mots clés correspondants à celle-ci. ATTENTION : pas de “alt” identique sur les autres images, Google n’apprécie pas le contenu dupliqué (Duplicate content).
Pensez aux malvoyants :
Ce champ “ALT” permet également aux malvoyants de savoir ce que l’image représente à l’aide d’un lecteur d’écran.
Les renseignements secondaires :
Le Titre, attribut “TITLE”
Le champ Titre correspond à la balise “title=” du code html de l’image. Il est utilisé pour remplir l’infobulle : l’affichage du texte au survol de la souris sur l’image. Il n’est pas pris en compte pour le référencement.
Voici à quoi correspondrait un code html d’une image montrant une chaussure jaune au format jpg :
<img src="chaussure-jaune.jpg" alt="chaussure jaune" title="Image de la chaussure jaune">
La légende
Comme son nom l’indique, est un texte explicatif. Il s’affichera sous l’image et sera visible pour l’internaute.
La Description
N’est utile que pour vous ou tout autre utilisateur de WordPress. Il permet d’indiquer à quoi sert l’image.
Autres paramètres :
Vous pouvez également régler l’alignement (à droite dans la boite de dialogue, sous les champs “titre”, “description”)